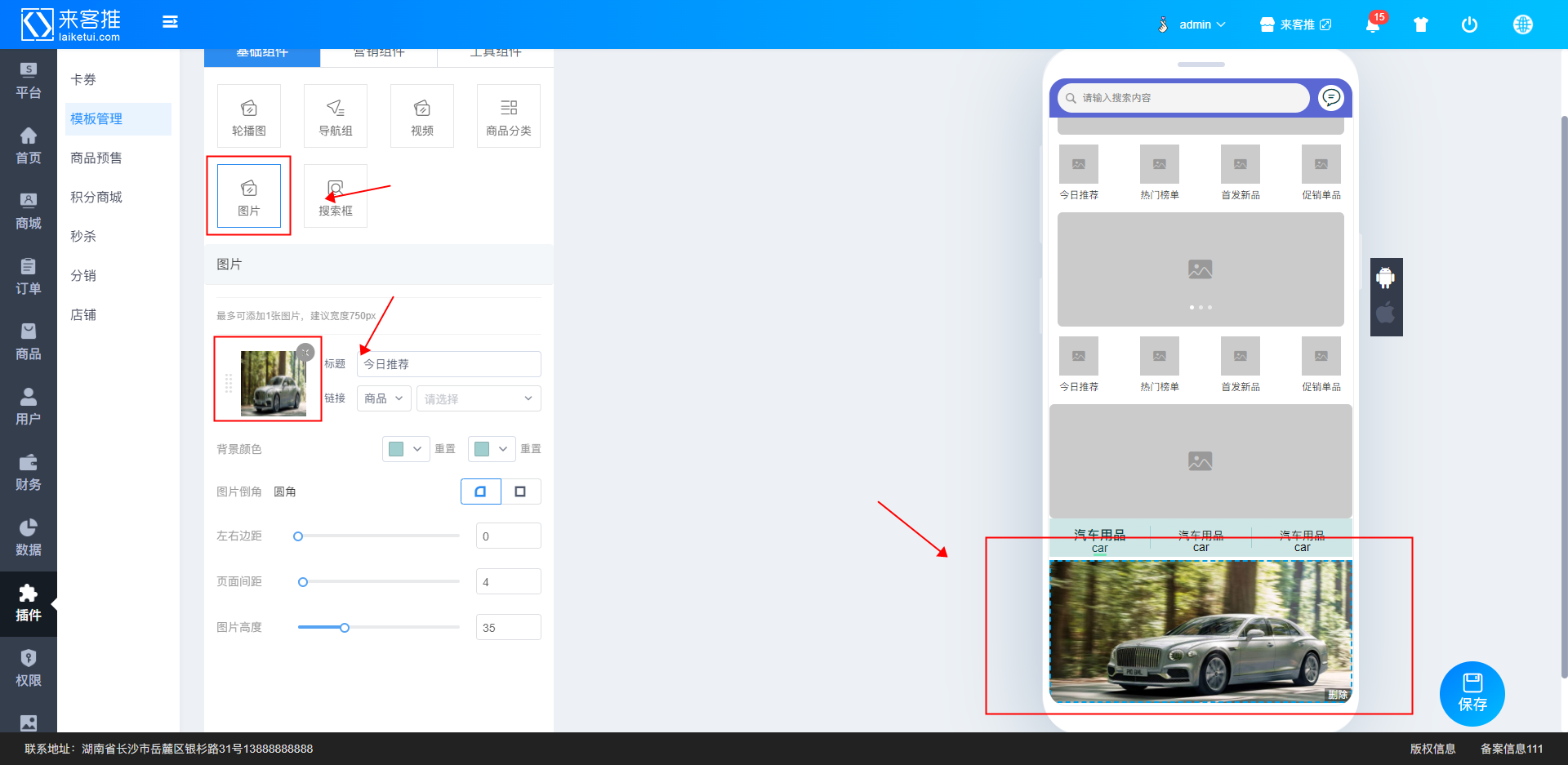
在DIY模板->编辑模板【基础组件】列表界面中,拖动“图片”组件至手机预览图界面或单击基础组件下【图片】组件,在图片设置区域:上传图片;保存成功,该DIY模板新增图片组件。
如图所示:
说明:
- 图片组件:只能上传一张图片,可添加多个组件;
- “标题”:即标题名称,移动端不展示;
- “链接”:可选择商品、分类、店铺、自定义;商品:跳转指定商品详情界面;分类:跳转商品分类呈现界面;店铺:跳转对应店铺主页;自定义:跳转指定内链地址界面,自定义链接配置营销插件链接,当营销插件不开启或者没有该营销插件时,移动端该组件不展示;
- 背景颜色:可配置图片整个组件的左右背景颜色;
- 图片倒角:控制图片圆角或直角在移动端首页呈现;
- 左右边距:图片组件与手机屏幕的左右间距,默认10px,最大100px,最小0px;
- 页面间距:图片组件与上一个组件或屏幕顶部的距离,默认0px,最大100px;

