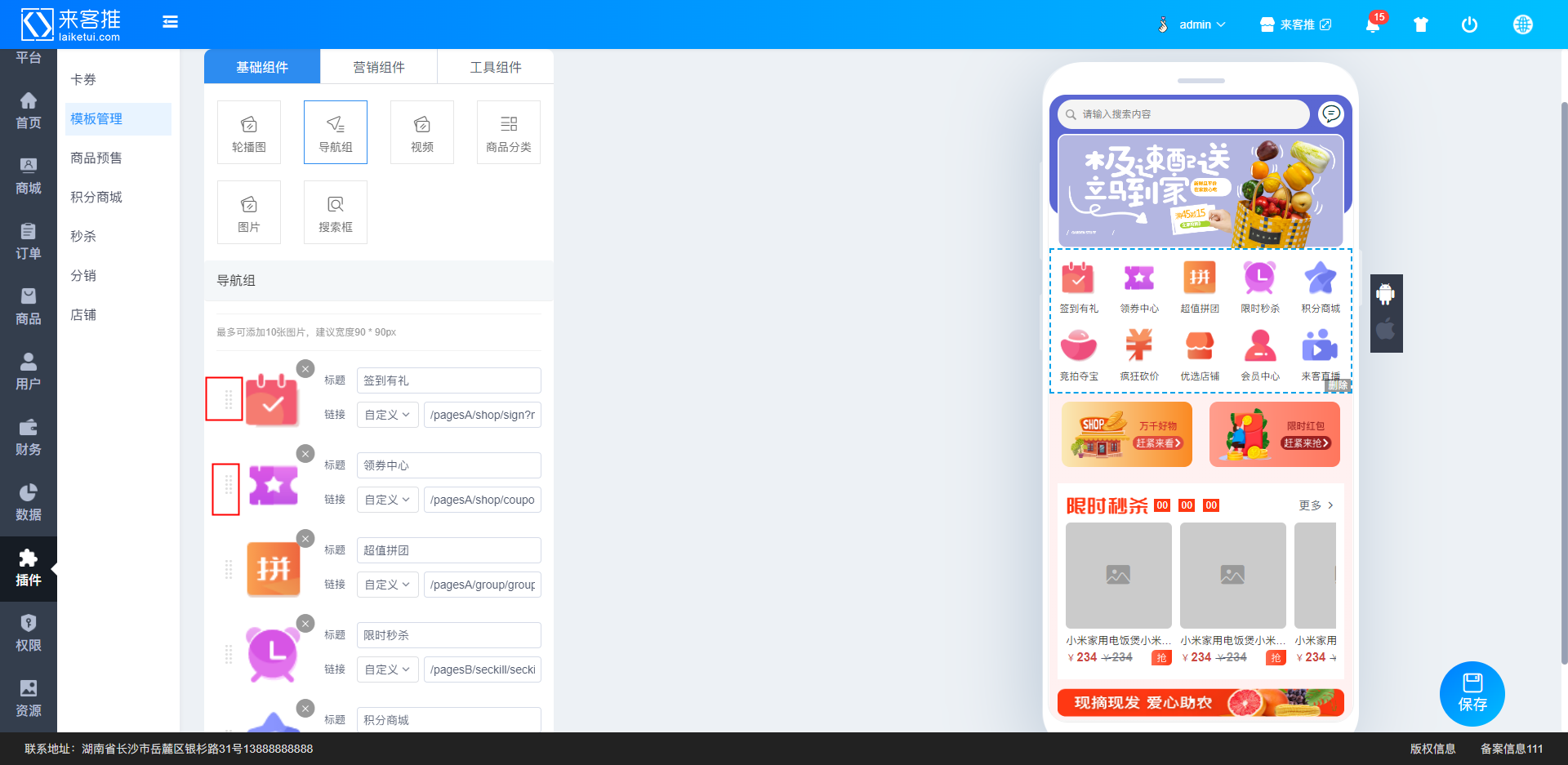
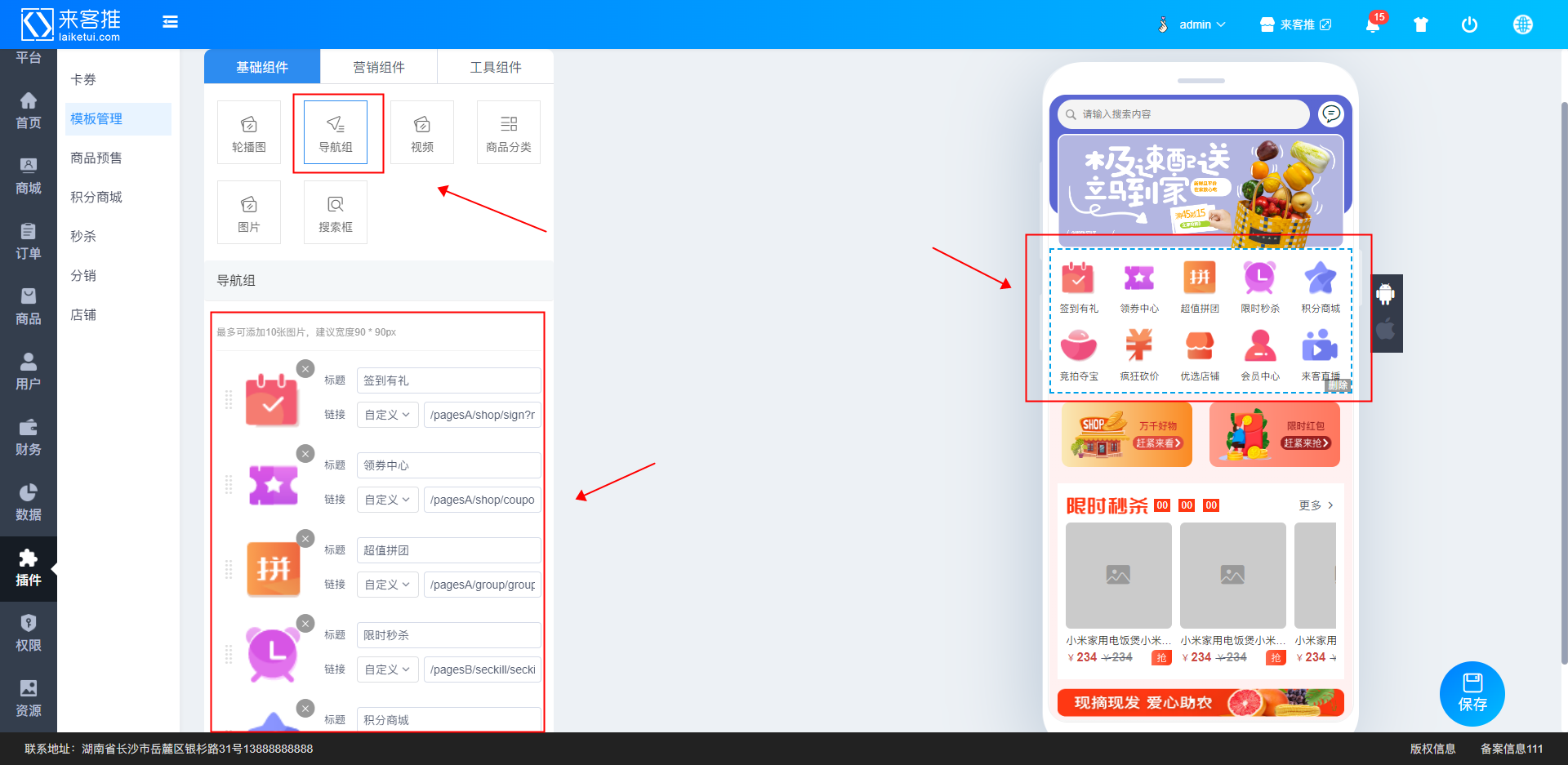
在DIY模板->编辑模板【基础组件】列表界面中,拖动“导航组”组件至手机预览图界面或单击基础组件下【导航组】组件,在导航设置区域:上传图片、选择每行展数量、颜色等,保存成功,该DIY模板新增UI导航组件成功。
如图所示:
说明:
- 导航:一个导航组件最多能配置10个UI导航;
- 一个UI导航只能上传一张图片;
- “标题”:导航栏名称,会呈现在移动端首页;
- “链接”:可选择商品、分类、店铺、自定义;
商品:跳转指定商品详情界面;
分类:跳转商品分类呈现界面;
店铺:跳转对应店铺主页;
自定义:跳转指定内链地址界面,自定义链接配置营销插件链接,当营销插件不开启或者没有该营销插件时,移动端该组件不展示;
- 添加模板:添加新的UI导航,达到最大值时,自动隐藏;
- 每行轮播图数量:每列UI导航最多展示数,超过会进行换行呈现;
- 标题颜色:UI导航的标题颜色配置;
- 背景颜色:配置导航组件左右背景色;
- 页面间距:导航组件与上一个组件或屏幕顶部的距离,默认0px,最大100px;
- 导航组件可添加多个,导航可添加相同的配置;
- 导航组件排序:导航可切换展示顺序,导航的排列顺序与移动端导航呈现顺序一致,鼠标点击选中之后上下拖动;
如图所示: