1、安装Hbuild X
下载地址 选择标准版本,下载后安装好。
选择标准版本,下载后安装好。
2、打包H5
2.1 导入LaiKePages
2.2 修改配置laiketuiCommon.vue
LaiKePages ├── components │ ├── laiketuiCommon.vue/** * 店铺ID */ const LKT_STORE_ID = 1 /** * 根路径 */ const LKT_ROOT_URL = 'https://java.houjiemeishi.com' /** * 版本号 */ const VERSION = 'gw' /** * 带版本号的路径 */ // const LKT_ROOT_VERSION_URL = 'http://192.168.0.109:18004' + '/app/' const LKT_ROOT_VERSION_URL = LKT_ROOT_URL + '/pic/' /** * 来客电商路径 */ const LKT_API_URL = LKT_ROOT_URL + '/' + VERSION + '?store_id=' + LKT_STORE_ID + '&' /** * 来客电商H5默认路径s */ // const LKT_H5_DEFURL = "192.168.0.109:18001" + '/V3/H5/#/' const LKT_H5_DEFURL = 'https://java.houjiemeishi.com/#/' /** * */ const LKT_ENDURL = LKT_ROOT_URL + '/' + VERSION + '/'2.3 LaiKePages/manifest.json
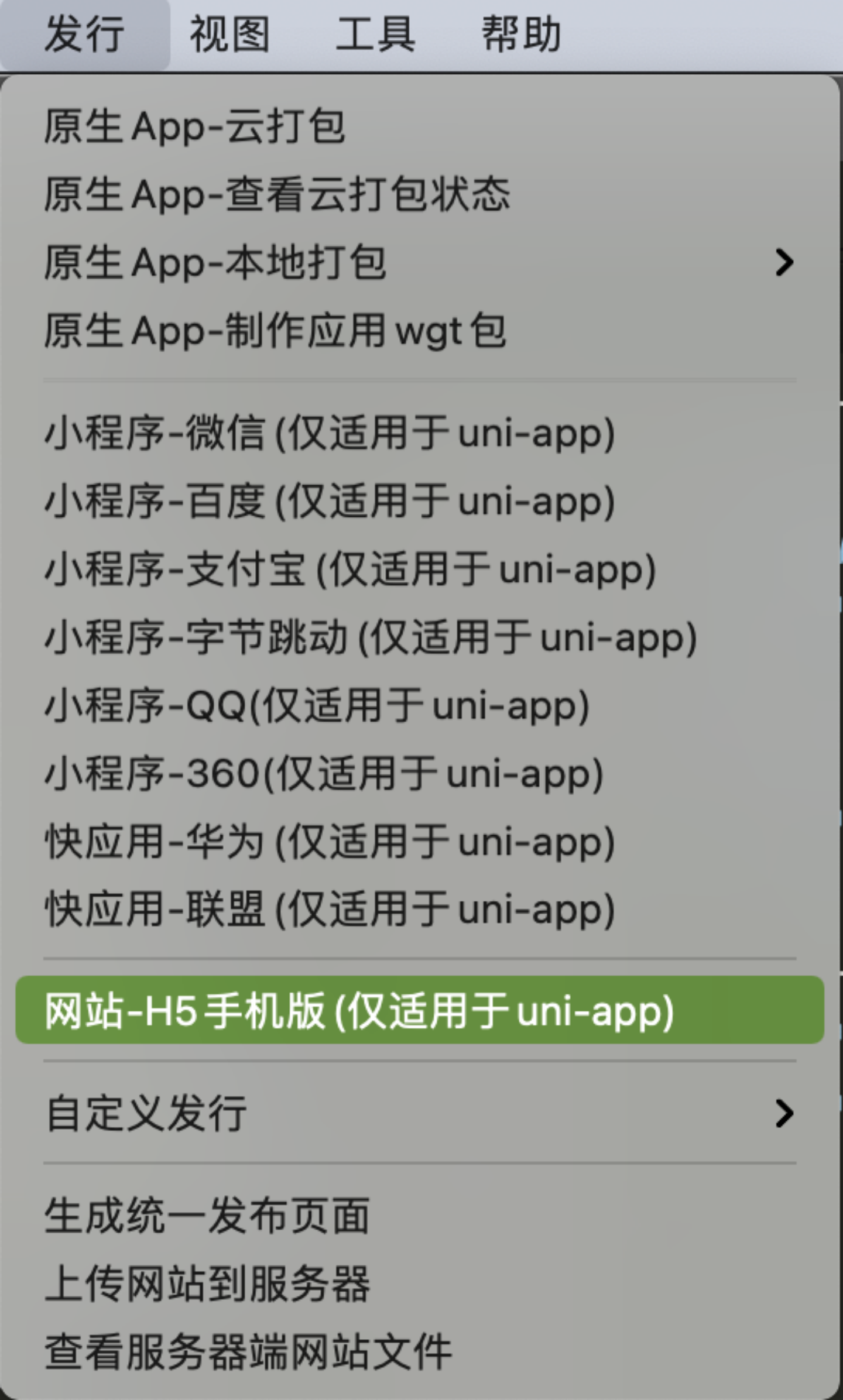
注意大小写LaiKePages ├── manifest.json// 定位到h5节点处 "h5" : { "router" : { // 根据下列情况修改 // 1、在二级目录则修改为二级目录名 /xx // "base" : "/xx" // 2、如果在根目录则修改为 / "base" : "/" }, // 修改为部署后线上的H5实际访问地址 //1、 "domain" : "https://xxx.yyy.com/xx", //2、如果在根目录则修改为 / "domain" : "https://xxx.yyy.com/", "sdkConfigs" : { "maps" : { "qqmap" : { "key" : "" } } } },2.4 选中LaiKePages点击工具栏菜单:发行->网站- H5手机版
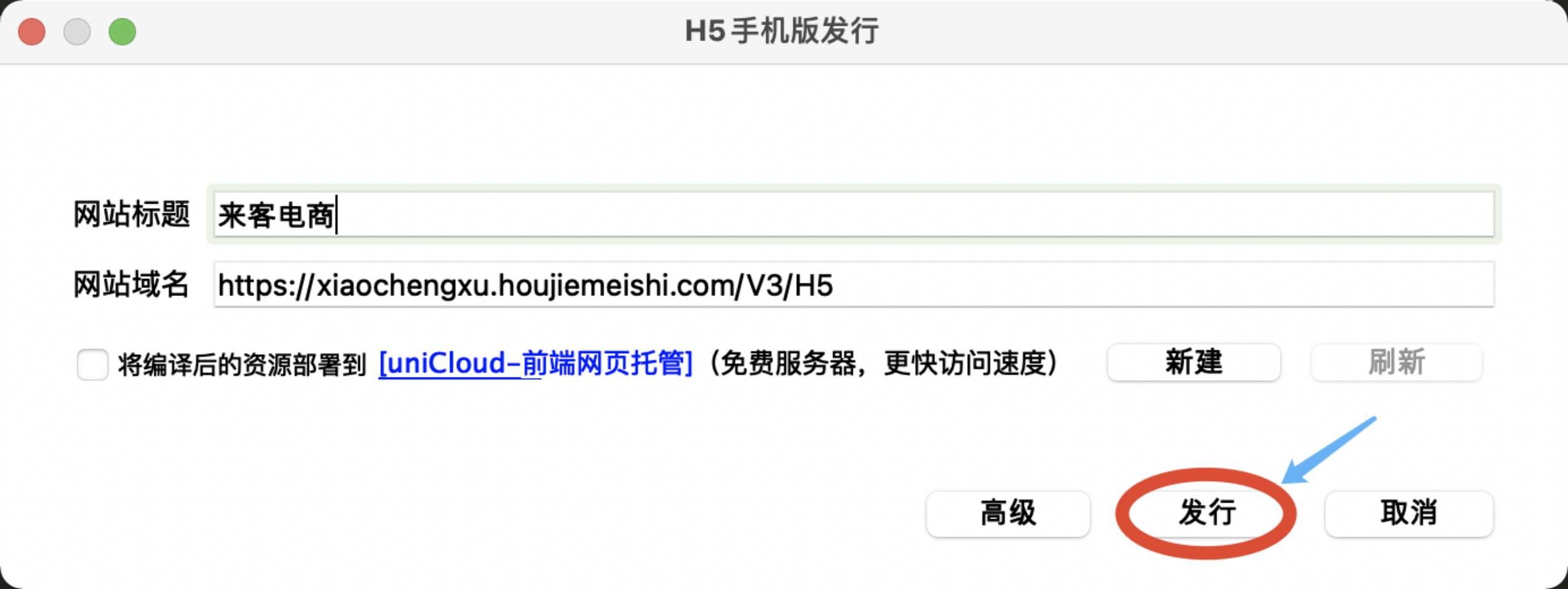
弹出下图,点击发行按钮,网站域名就是打包上传到服务器后H5的访问地址
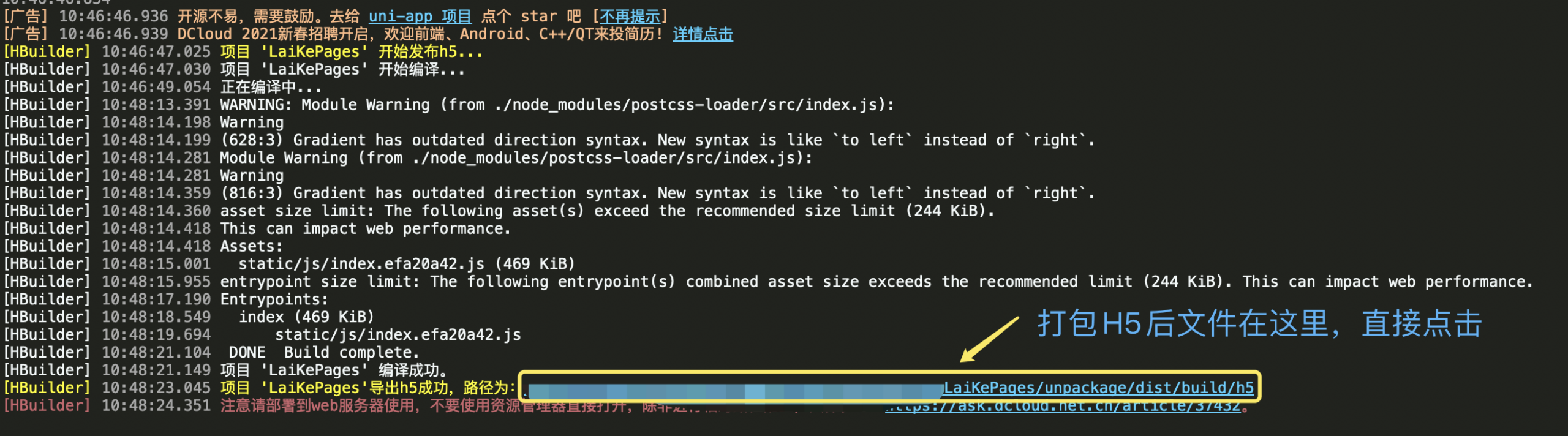
2.5 等待打包成功
点击黄色框,如下
2.6 压缩上图h5 上传到将以下文件上传到服务器 /V3/H5 文件夹中
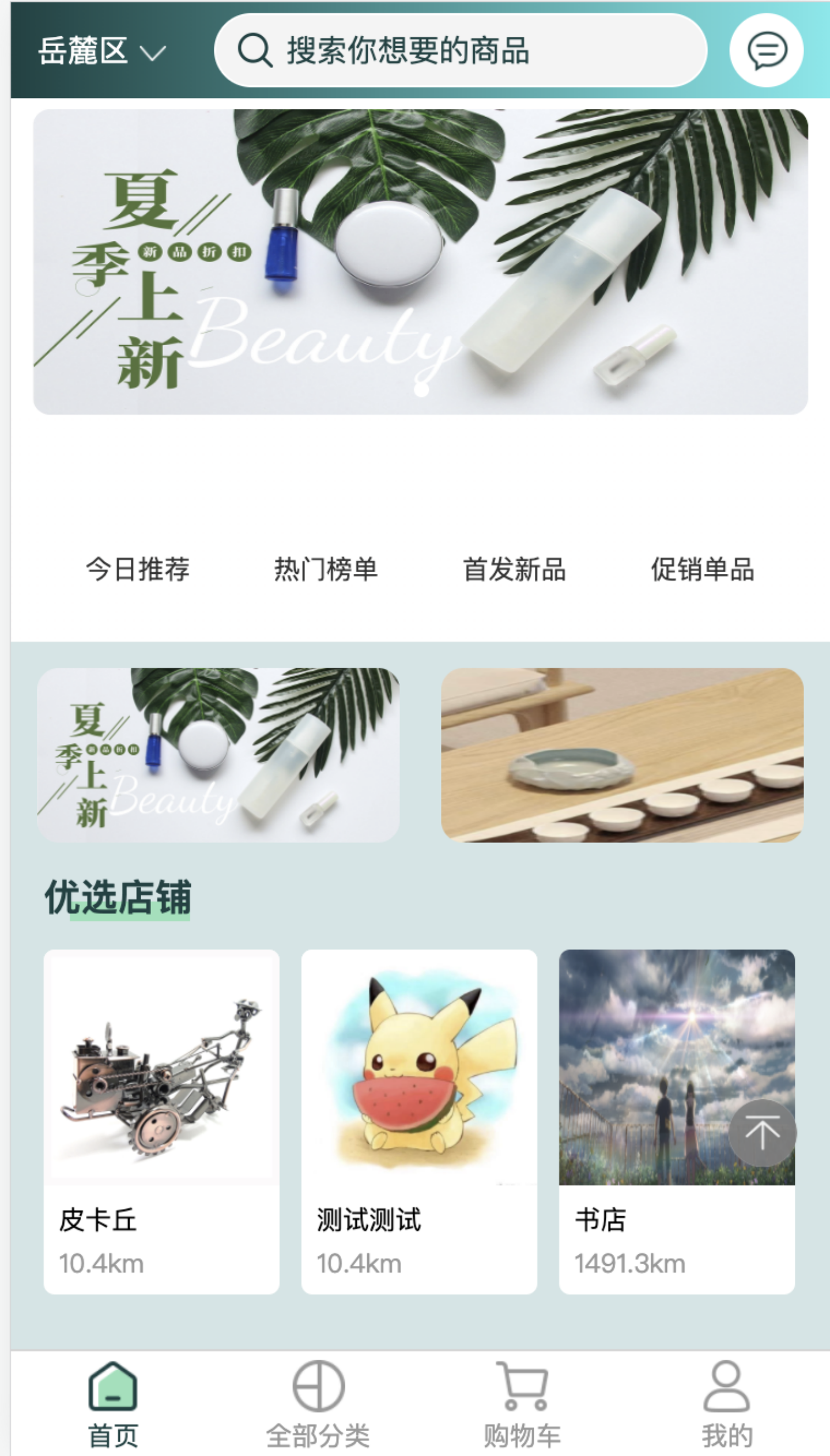
2.7 访问 网站域名 出现界面表示部署成功 测试账户密码:000000/000000