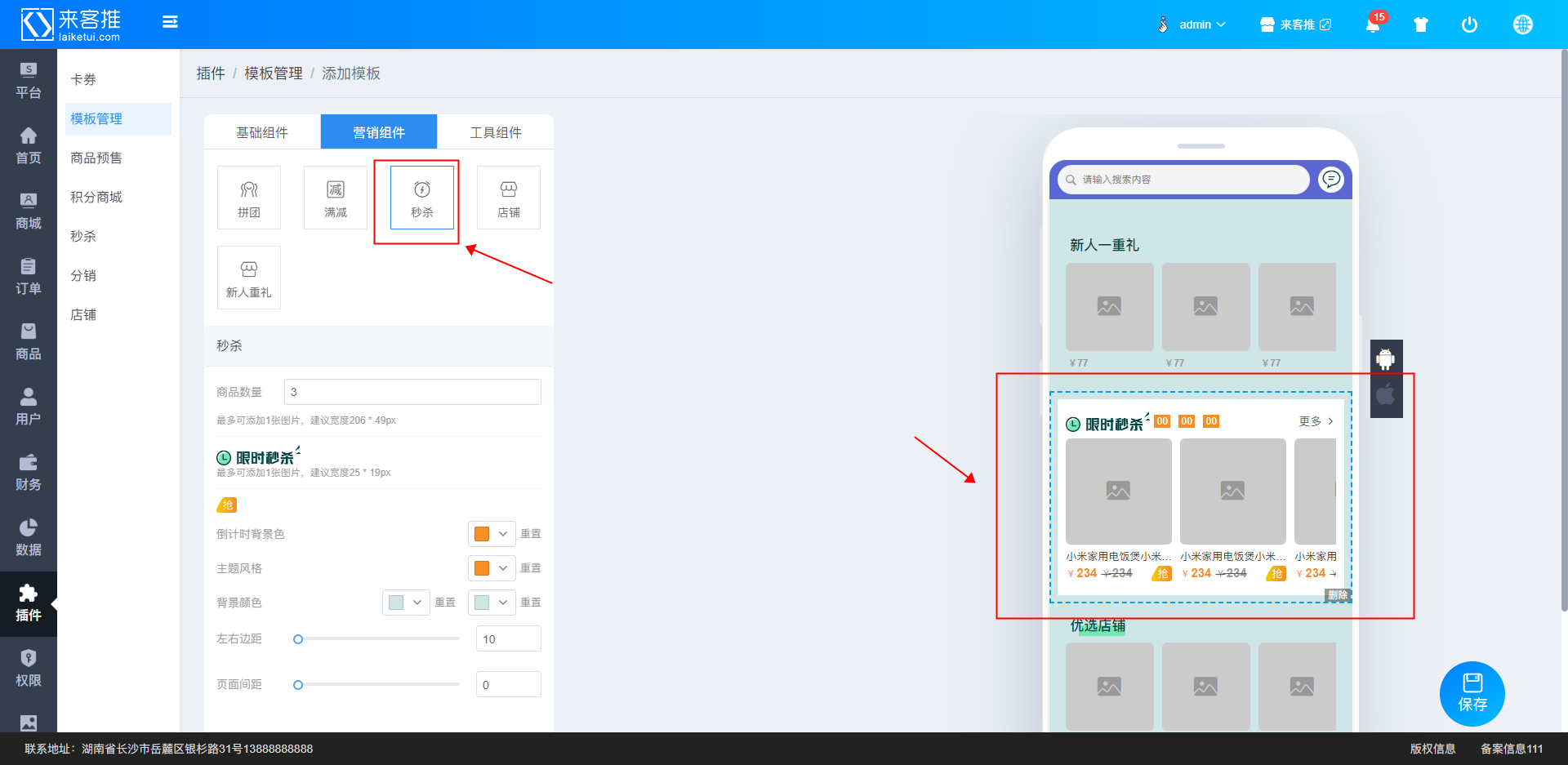
在DIY模板->编辑模板【营销组件】列表界面中,拖动“秒杀”组件至手机预览图界面或单击基础组件下【秒杀】组件,在秒杀设置区域设置信息;保存成功,该DIY模板新增秒杀组件。
如图所示:
说明:
- 秒杀组件的呈现:秒杀插件没有安装或秒杀插件设置关闭,秒杀组件不呈现;
- 商品数量:秒杀商品的展示数量,最大为10,最小为1,有秒杀中的商品会呈现在移动端首页,左右滑动查看商品;
- 数据来源:有正在进行秒杀中商品,且具体商品只会呈现在移动端,不会呈现在组件编辑界面的右侧手机预览图中,商品顺序与拼团列表中商品的顺序呈现一致;
- 秒杀组件可添加多个;
- 秒杀图片:标记此活动为秒杀活动;
- 秒杀小图标:秒杀活动的小图标;
- 倒计时背景色:秒杀活动结束倒计时控件的背景颜色;
- 主题风格:秒杀活动商品价格展示的字体颜色;
- 背景颜色:可配置秒杀整个组件的左右背景颜色;
- 左右边距:秒杀组件与手机屏幕的左右间距,默认10px,最大100px,最小0px;
- 页面间距:秒杀组件与上一个组件或屏幕顶部的距离,默认0px,最大100px;
- 秒杀组件的前端呈现:当DIY模板添加秒杀组件后,秒杀插件设置关闭 或者 开启,但没有一个正在进行秒杀中的商品,此时移动端首页不呈现秒杀活动;

