盘点:微信小程序获取地理位置失败的原因及解决方法

微信小程序在开通了地理位置权限之后,还是会发生对用户的地理位置获取失败的情况,这是什么原因引起的呢?又该如何解决?让我们一起来了解一下。
微信小程序获取用户地理位置失败的原因主要有两点:
1、用户未给小程序授权地理位置信息
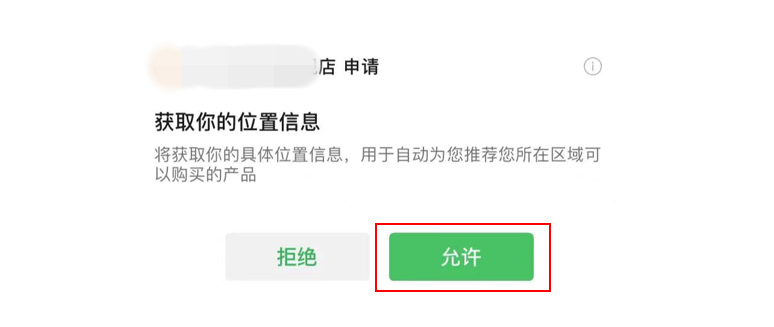
解决方法:每个用户习惯都不一样,有些用户可能在打开微信小程序获取地理位置的弹窗弹出时没有点允许或同意,建议弹窗出来的时候点击允许。

2、系统设置中地理位置为开启或系统未给微信授权
解决方法:在获取地理位置信息失败后,判断用户是否有为小程序授权地理位置,如果未授权,则是第一个原因,打开地理位置授权即可;但是进入了fail函数,并且已有地理位置授权,说明是第二个原因,需要用户在系统设置中打开定位和授权。代码如下:
// 调用地理位置授权
getLocation() {
const that = this;
wx.getLocation({
type: ‘gcj02’, // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
isHighAccuracy: true,
success(res) {
that.data.query.lat = res.latitude;
that.data.query.lon = res.longitude;
that.getData();
},
fail(err) {
wx.getSetting({
success(res) {
if (!res.authSetting[‘scope.userLocation’]) {
util.showToastTip(‘授权失败,请重新授权’, ‘none’);
that.setData({
viewStatus: “noauth”
});
}else{
util.showToastTip(‘请在系统设置中打开定位服务并下拉刷新列表’, ‘none’);
}
}
})
}
});
},
<来客推(www.laiketui.com)是国内知名商城系统及商城网站建设提供商,为企业级商家提供零售商城、B2B2C多用户商城系统、社区团购、微信分销系统、小程序商城、商城系统等多端商城网站建设解决方案>
申明:本网站部分文章和图片来源网络编辑,如有侵权及时沟通删除,来客电商原创文章,转载请注明来源。

