独立站最佳实践
首先,我们先来说一下独立站的最佳实践。其实独立站就是企业的一张“名片”,或者我们也可以直接比作一张“脸”。三点可以解释一下:
1.掌握您的客户数据
直接获取客户的访问习惯和用户画像,从而定制个性化的营销信息,数据是增加客户留存的关键。
2.灵活打造品牌形象和故事
告别平台上一成不变的模板,突出图片和视频的独特性,独立站能多样式,多维度,更加生动讲述自己的产品故事。
3.长期留住客户
独立站是品牌长远发展的基石,通过定制化的内容,品牌不断增加消费者的黏性,逐渐建立长期关系。

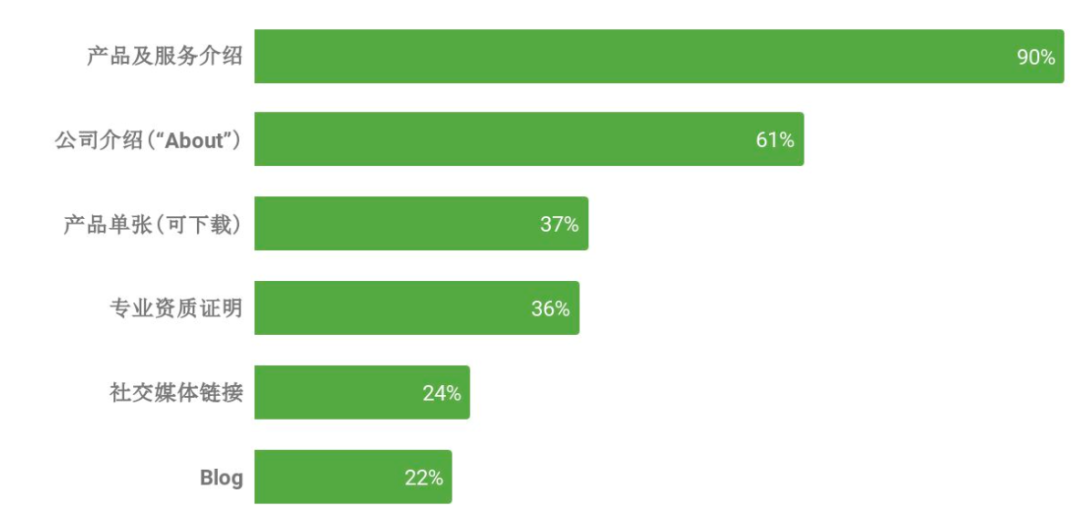
在这里想问大家一个问题:您认为海外客户进入网站第一时间寻找的内容是什么?我们可以带着这个问题来看下面的内容。
根据有关数据可以发现,用户进入网站看到产品及服务介绍,公司介绍,而产品说明是其第一时间关注的内容。

那么买家认为网站上“必须”要有的内容又是什么?其实不难想到,一定会是:价格、技术说明、案例等相关内容。
所以说,提供对买家“真正有用”的信息,才能留住他们的心,大家赶快去看看你的网站上是否有这些相关的内容?如果还没有的,马上行动起来吧!
接下来几个重要的关于独立站设计要素分享给大家:
1.清晰明确的网站宗旨价值
向客户展示您企业的真实存在的信息:详细的企业基本信息:地址,联系方式。
公司的实体状况:办公室,员工数,工厂环境,生产流程。
询盘模块应该在每一个页面上都能清晰容易的找到,这里给大家汇总一下可以放询盘表单的位置:
●页面上端导航条放置询盘按钮。
●产品目录页面每个产品分别放置询盘按钮。
●产品页头放置询盘按钮。
●产品页尾直接能够填写询盘表单。
询盘表单的内容也是非常重要,这里也给大家整理了关于询盘表单内容一些要求填写的选项,大家可以根据情况选定,至少包括以下必填内容:
姓名、采购公司、联系邮箱、联系电话、所在国家与地区、询盘产品名称与型号、期望交付产品的时间、其它信息、要求与留言。
2.专业的图片展示及产品描述
我们都知道专业完整的产品信息有助于采购者作出决定,那么详细的产品描述都包含哪些信息?功能简介、规格、参数、技术白皮书、物流、价格、使用方法示范、客户案例、反馈意见。
.优秀的移动端体验
我们都知道目前全球有65%的人口使用移动设备,而且亚洲领先全球,在2018年就已经高达15.9亿人使用智能手机。这里就存在一个问题:理想的手机页面打开时间是多久?这是直接关系着是否可以留住你的潜在买家,网站转化优化专家Jeremy Smith是这么定义的:
●1—2秒:还不错。
●3—6秒:尚可,但应改善。
●7—10秒:不好,赶快改善。
●10秒以上:实在太差。
这里推荐给大家一个测试网站打开速度的工具,大家赶快测试一下自己的网站打开速度吧。参考测试网址:www.webpagetest.org。
关于移动网站自适应设计我们也要关注,这里说明2点:
●页面显示内容能够自动适应不同设备屏幕尺寸:电脑,手机,平板,电视投屏。
●如果网站更适合横向浏览,务必要告知用户,并且保证不同方向都可以完整显示关键文字信息。
关于优秀独立站设计要素今天就先给大家总结三点,希望大家先从这三点开始审查一下自己目前网站的现状,有则改之,无则加勉。下面就分享一个案例模板,有助于大家更直观的了解:
品牌Logo放置在顶端醒目位置,符合现代网站标准设计的导航栏分类:主页,产品,公司介绍,服务,联系方式,站内搜索,而且具有一个明晰的页面层次结构和导航设计。
产品详情页列出完整产品多角度图片,介绍,规格参数,询盘按钮放置在产品旁及页面底部,而且产品参数简洁明了。
询盘表格页面详细列出来公司办事处地址,电话,邮箱,让客户在最后考虑的时候产生信任感。
<来客推(www.laiketui.com)是国内知名商城系统及商城网站建设提供商,为企业级商家提供零售商城、B2B2C多用户商城系统、社区团购、微信分销系统、小程序商城、商城系统等多端商城网站建设解决方案>
申明:本网站部分文章和图片来源网络编辑,如有侵权及时沟通删除,来客电商原创文章,转载请注明来源。

