uni-app如何创建运行微信小程序?
首先你要下载一个官方推出的 HBuilderX 编辑器,HBuilderX 内置相关环境,开箱即用,无需配置node 。
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
一、创建uni-app
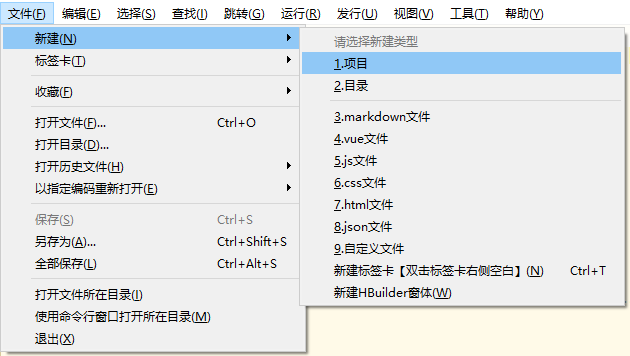
在点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

接着点击【工具】–【设置】,然后在运行配置里面设置微信开发者工具的路径
接着登录微信开发者工具,点击设置下面的【安全设置】,然后开启服务端口,接着在运行配置中填写web服务调用URL~~
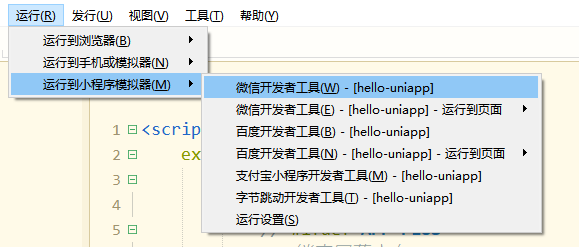
最后在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。、

你学“废”了吗?
<来客推(www.laiketui.com)是国内知名商城系统及商城网站建设提供商,为企业级商家提供零售商城、B2B2C多用户商城系统、社区团购、微信分销系统、小程序商城、商城系统等多端商城网站建设解决方案>
申明:本网站部分文章和图片来源网络编辑,如有侵权及时沟通删除,来客电商原创文章,转载请注明来源。

