uni-app教程|uni-app 选择和上传非图像、视频文件
以下几种方法可供参考:
- 通用方法
使用 web-view 组件,在 web-view 组件内可以使用 input 元素进行选择,使用表单或者 xhr 上传。
- App 端
使用 plus.gallery.pick 选择上传(上传可继续使用 uni.uploadFile),如果对 5+API 不熟悉建议使用通用方法。
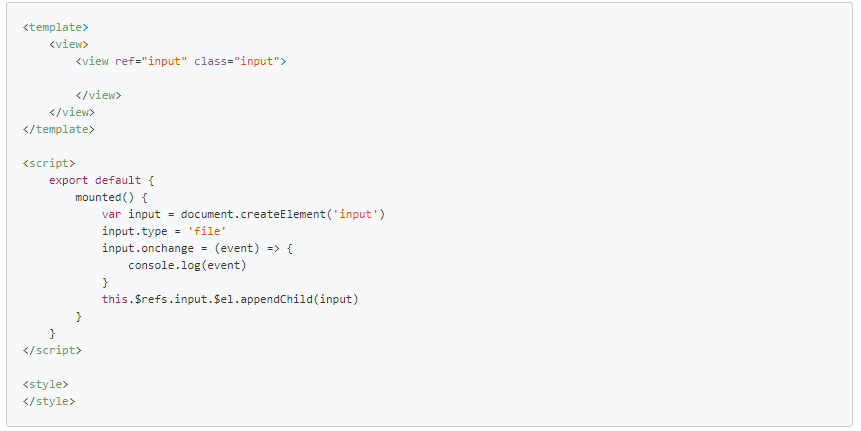
- H5 端
使用 js 创建 input 元素进行选择,使用 xhr 上传(或者转 base64、Object-URL 使用 uni.uploadFile 上传),如果对 dom 不熟悉建议使用通用方法。

本文来源于uni-app官网。本文仅供大家学习,如有侵权及时沟通删除!
<来客推(www.laiketui.com)是国内知名商城系统及商城网站建设提供商,为企业级商家提供零售商城、B2B2C多用户商城系统、社区团购商城系统、微信分销系统、小程序商城、微分销系统等多端商城网站建设解决方案>
申明:本网站部分文章和图片来源网络编辑,如有侵权及时沟通删除,来客电商原创文章,转载请注明来源。

