uni-app 中保持用户登录状态
在应用中保持登录状态是一个应用常见的需求,本文简单介绍下在 uni-app 中如何保存用户登录状态。
简介
uni-app 中不支持读写 cookie,所以不能如传统的应用那样通过读取 cookie 来判断是否是登录状态。
在 uni-app 进行登录操作时,可以将需要校验的数据放在 uni.request 的 data 中,也可以在 header 里设置 token,使用 token 进行登录状态校验。
流程:首页为未登录状态 => 进行登录 => 首页状态改变 => 退出应用再次进入仍然是已登录状态。

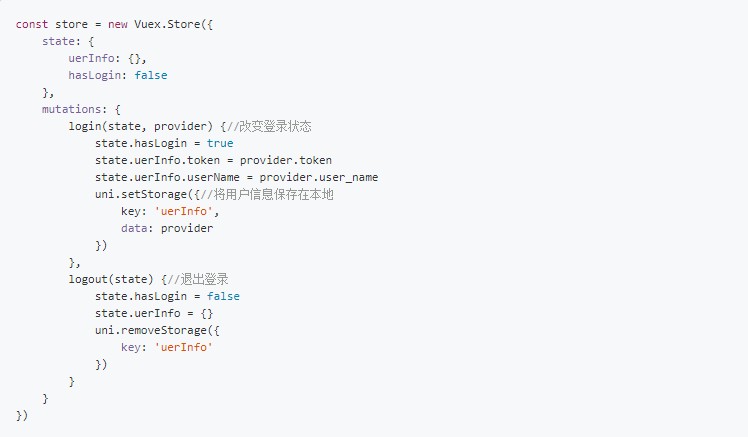
vuex
使用 vuex 进行管理登陆状态和保存用户信息,下面是部分代码。

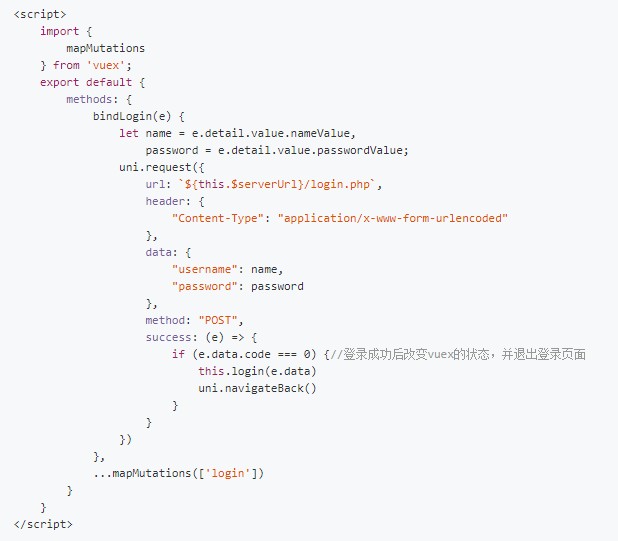
登录
在 login.vue(登录页面)输入用户名密码后,调用 uni.request 进行登录,登录成功后调用 vuex 的方法改变应用的登陆状态。

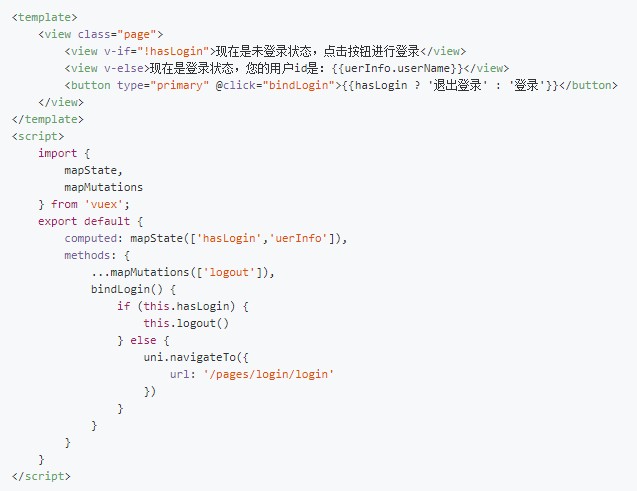
改变首页状态
通过 vuex 中保存的 hasLogin 判断是否是登录状态,从而显示不同的内容。

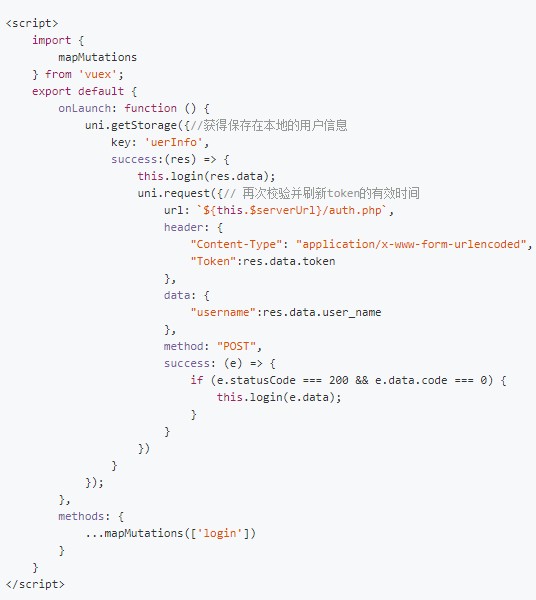
再次进入应用
在 App.vue 中判断用户是否保存用户信息 “uerInfo”,如果保存则认为是登录状态,未保存则为未登录状态。
App.vue 中得到用户信息后需要同步改变 vuex 的状态,使所有页面都能共享登陆状态与用户信息。

附件为demo,可直接在 HBuilderX 中运行体验整个登录流程。
login.zip下载地址:https://ask.dcloud.net.cn/file/download/file_name-bG9naW4uemlw__url-Ly9pbWctY2RuLXFpbml1LmRjbG91ZC5uZXQuY24vdXBsb2Fkcy9hcnRpY2xlLzIwMTkwMzA2LzU5NzU3YmQ0OTAyYmExMTNiMTdkZWU2YWE4MTI5N2Jl
本文来源于uni-app官网。本文仅供大家学习,如有侵权及时沟通删除!
<来客推(www.laiketui.com)是国内知名商城系统及商城网站建设提供商,为企业级商家提供零售商城、B2B2C多用户商城系统、社区团购商城系统、微信分销系统、小程序商城、商城源码等多端商城网站建设解决方案>
申明:本网站部分文章和图片来源网络编辑,如有侵权及时沟通删除,来客电商原创文章,转载请注明来源。

