coding小技巧 微信小程序如何实现自动刷新
我们在做来客电商的时候,发现首页,分类,新品不会自动刷新,那些不会玩手机的少妇,从来不清理手机进程,也就永远只有几个商品。

我们的解决方案是:在pages/index/index/index.js的onShow方法中调用首页数据接口。
onShow: function () {
console.log('index onshow')
var indexchase = app.d.indexchase;
var that = this;
that.onLoad();
/*
if (indexchase) {
that.onLoad();
app.d.indexchase = false;
}*/
util.getUesrBgplus(that, app, false)
}
因为我们发现,每次切换底部菜单导航都会执行onShow方法。那为什么会每次执行onShow方法呢?我们来了解一下微信小程序执行代码的生命周期。
生命周期关联的几个方法:
(1)onLoad:首次进入页面加载时触发,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
(2)onShow:加载完成后、后台切到前台或重新进入页面时触发
(3)onReady:页面首次渲染完成时触发
(4)onHide:从前台切到后台或进入其他页面触发
(5)onUnload:页面卸载时触发
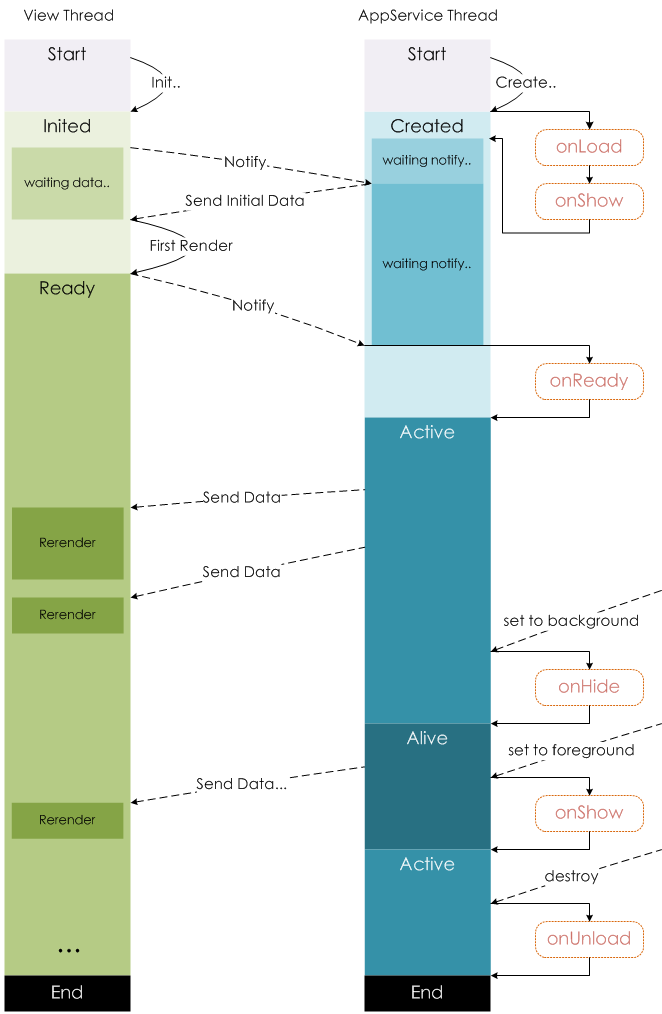
下图说明了微信小程序页面实例的生命周期

<来客推(www.laiketui.com)是国内知名商城系统及商城网站建设提供商,为企业级商家提供零售商城、B2B2C多用户商城系统、社区团购、微信分销系统、小程序商城、商城系统等多端商城网站建设解决方案>
申明:本网站部分文章和图片来源网络编辑,如有侵权及时沟通删除,来客电商原创文章,转载请注明来源。

