该框架是MVC模型,比较好理解,也便于分工协作,在此框架的编程过程中,尽量保证每个模块分不同的目录下进行。
接下来小编给大家介绍第一个入门程序:HelloWorld
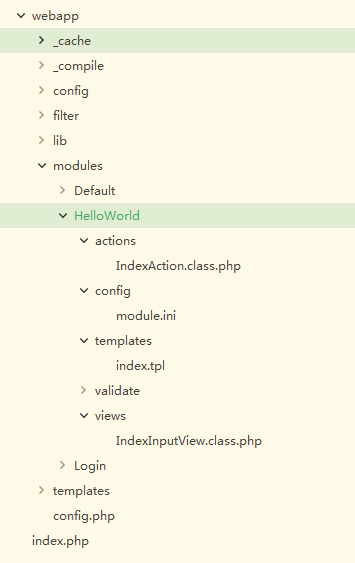
1、在webapp/modules中创建一个目录HelloWorld文件夹,目录名与访问该模块的URL需要一致
2、HelloWorld 程序中有四个目录(缺一不可)

- actions 目录存放控制器层相关代码
- config 该小模块的配置文件,唯一要注意的地方是,module.ini 里的NAME属性值需要与目录名称一致
- templates 顾名思义当然是放html模版文件的
- validate 可以不考虑
- views 一般页面中渲染的数据都在此目录的文件中赋值,相当于数据层吧
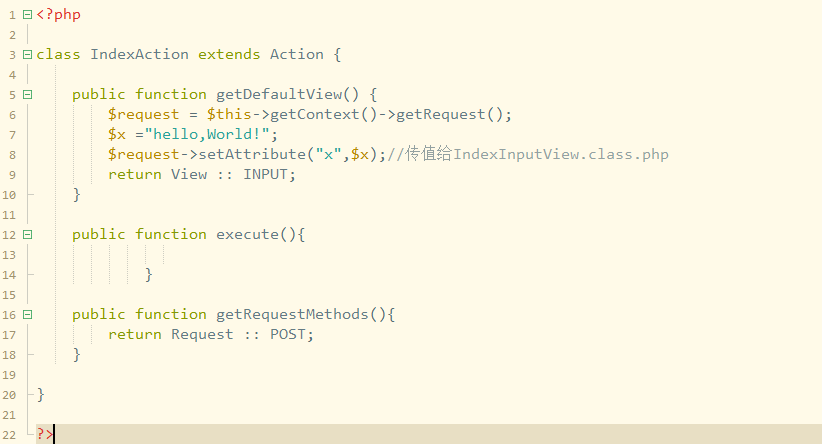
控制器
文件名称:IndexAction.class.php
URL访问:https://www.laiketui.com/LKT/index.php?module=HelloWorld&action=Index
特别要注意红色字部分,在此不做过多解释。

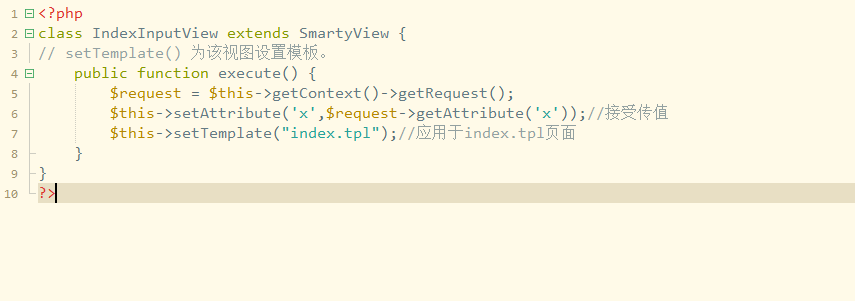
数据层
文件名称:IndexInputView.class.php
注意部分:文件名称IndexInputView的红色字部分需要与IndexAction.class.php保持一致

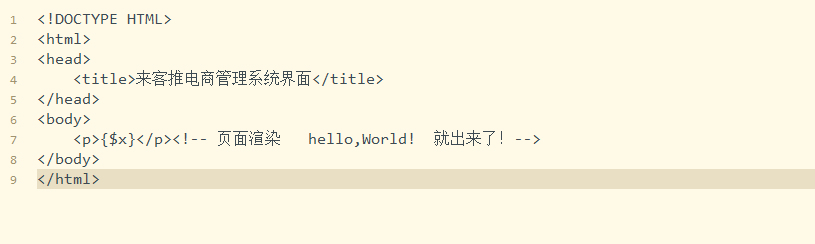
渲染层
文件名称:index.tpl
没有什么说的,看代码,老鸟们!

示例代码下载 [Application.zip]
(包含了HelloWorld与Login两个示例程序)

